皮肤设计
表单内容编辑好后,还可以对表单外观进行设计,调整文字、图片背景等,提升表单颜值,传递品牌形象。目前表单大师支持直接套用模板和皮肤自定义两种方式,下面将一一展开。
套用模板入口:
- 官网-模板库
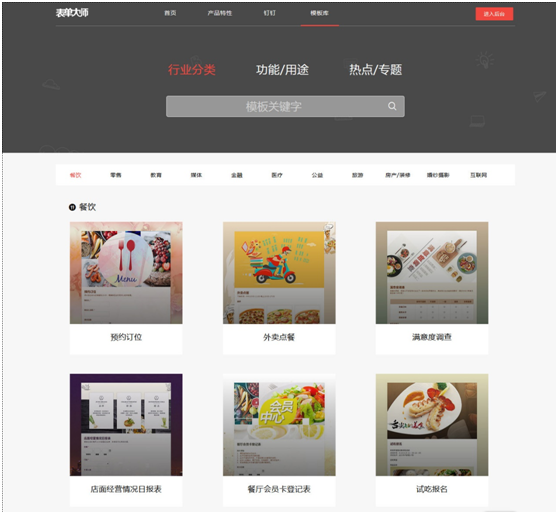
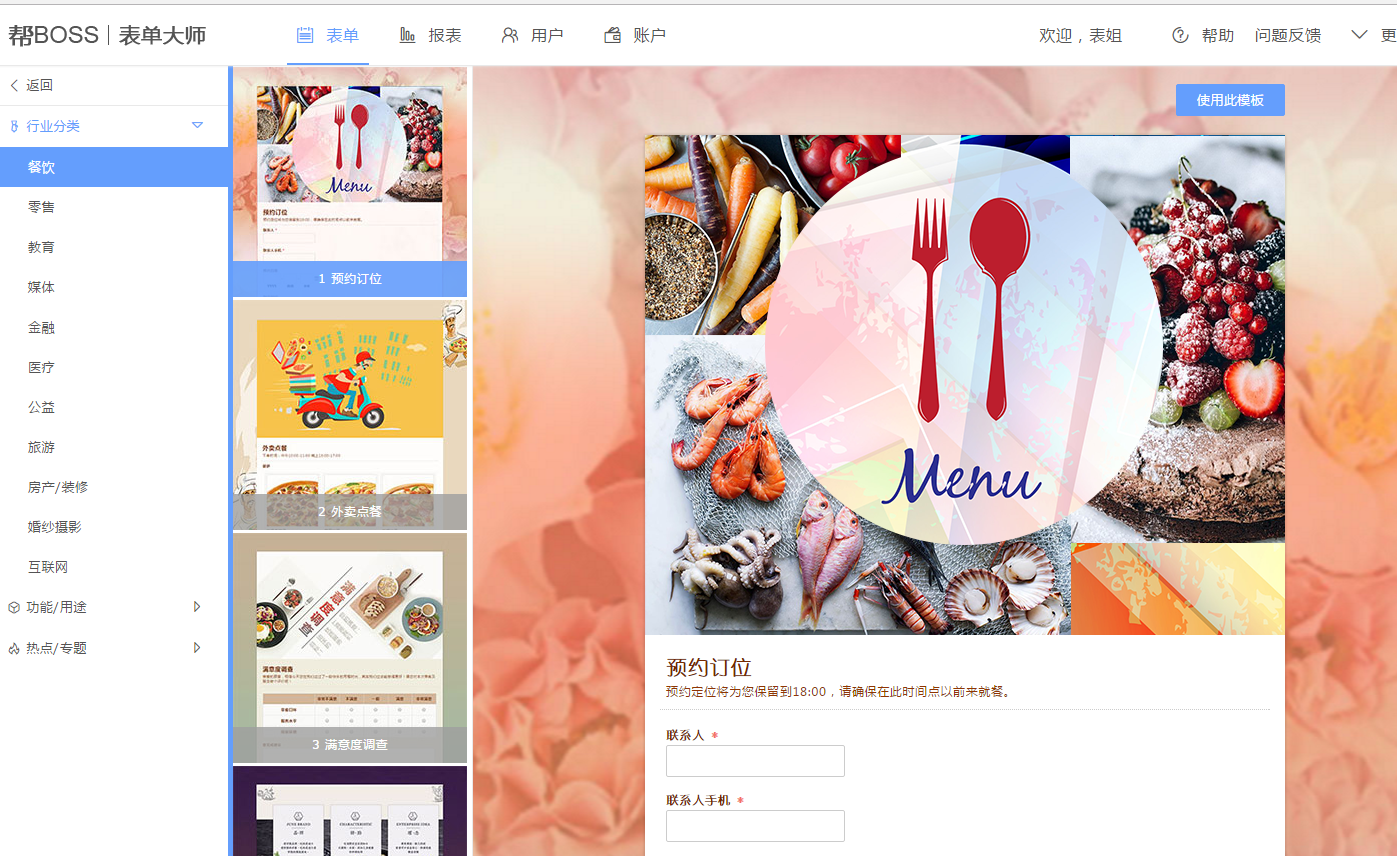
在官网导航栏选择“模板库”则进入皮肤模板页,可以按照行业、用途和热点来查找您所需要的模板。
- 根据模板创建表单
创建表单时,选择“从模板创建”表单,同样可以选择适合的模板进行套用。
自定义皮肤
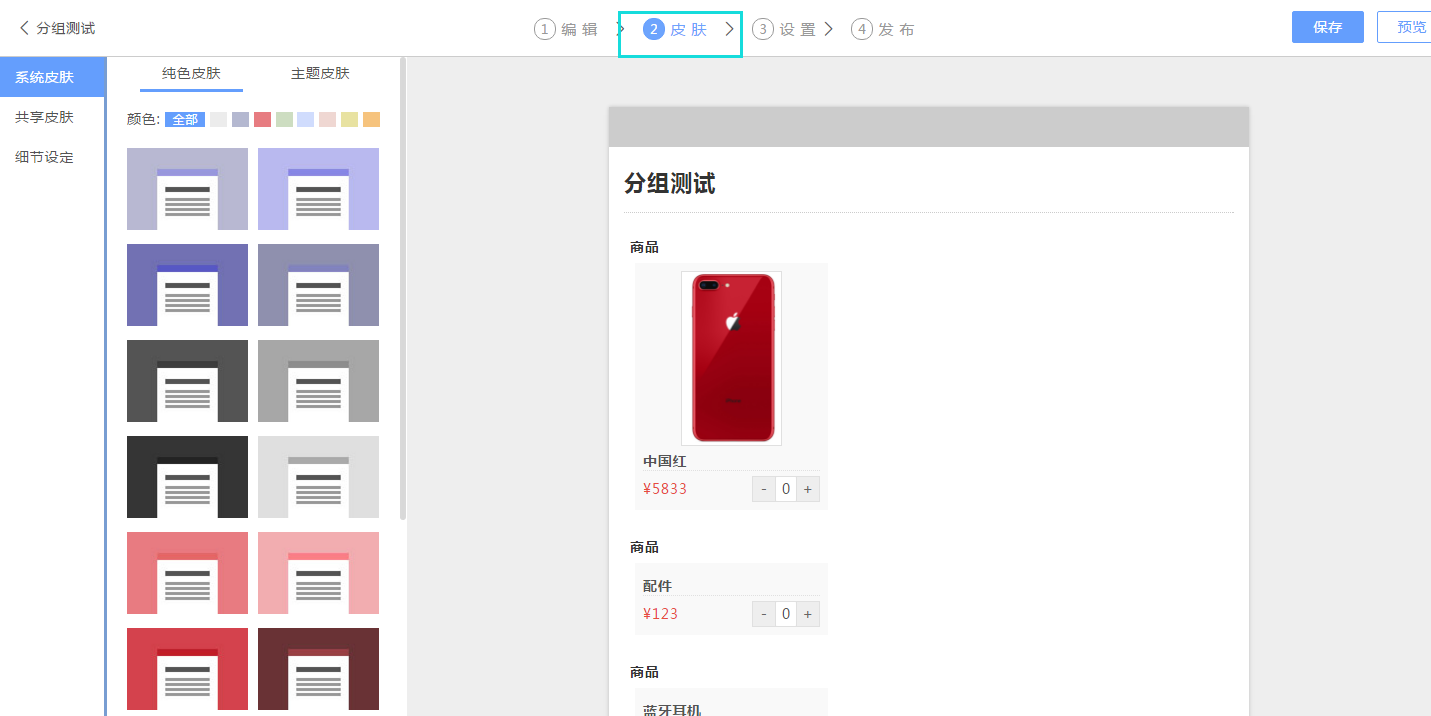
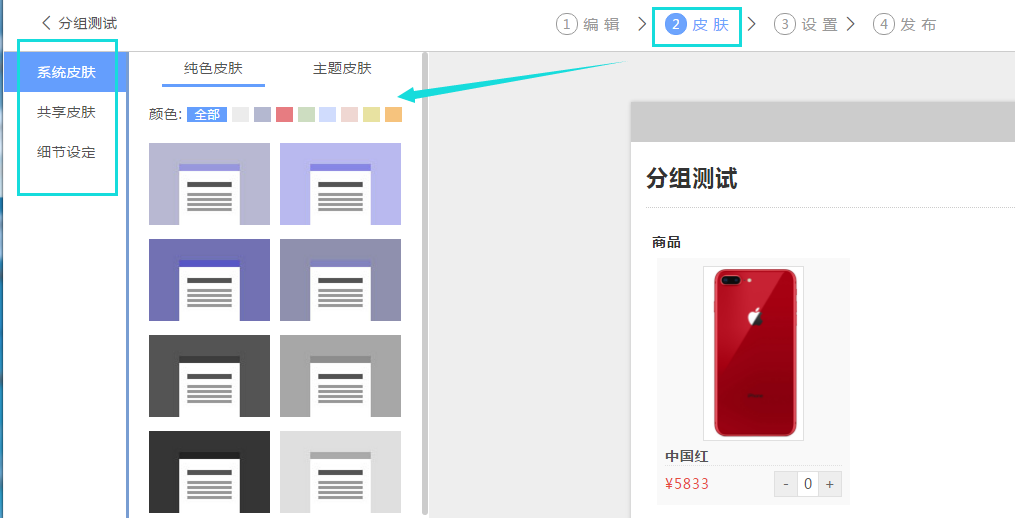
表单查看页面选中某一表单,点击编辑,进入「皮肤」页面,可以看到左侧的设计栏,分为系统皮肤、共享皮肤及细节设定三大块。
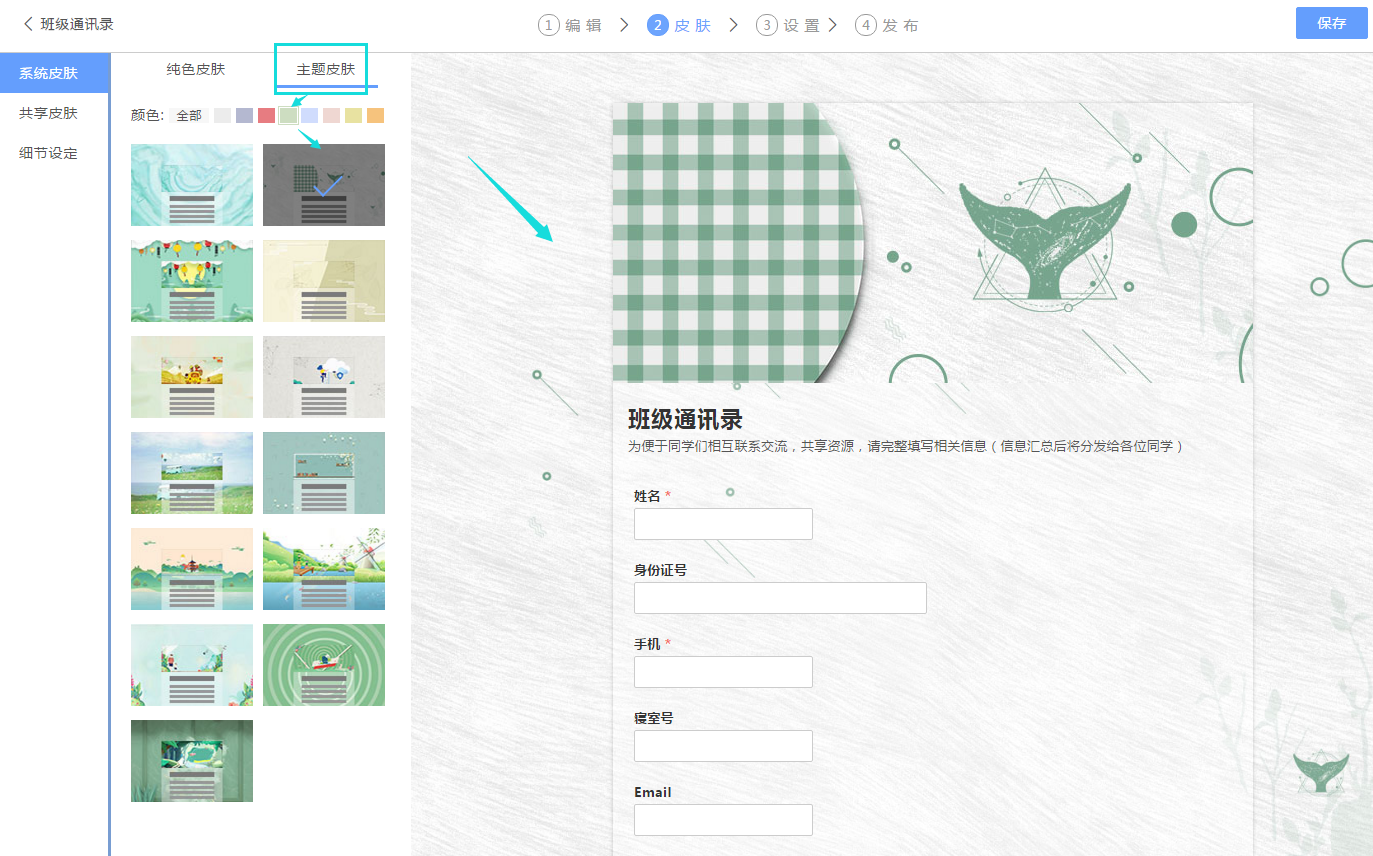
系统皮肤
即系统默认皮肤,分为纯色皮肤和主题皮肤两大类,可任意切换选择喜欢的皮肤模板,选中后立即套用。
也可以先选择系统皮肤,然后再进行细节设定,另存为共享皮肤。
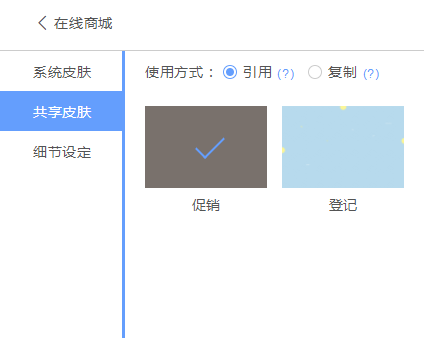
共享皮肤
即一个皮肤可供多个表单共同使用,可以对共享皮肤进行引用或复制;

- 引用:即该表单将与其他表单一起共享此皮肤,进行细节设定时,将影响所有使用此皮肤的表单。一般在多个表单需要统一风格时选此操作。
- 复制:系统将复制一份皮肤到当前表单,细节设定时,不影响使用此皮肤的其他表单。一般在多个表单需要不同的风格时选此项。
还可对进行了细节设定的皮肤另存为共享皮肤,点击另存后输入皮肤名称,选择确认则可在共享皮肤中看到。

Tips:
- 进行细节设定时,如果是“引用”皮肤,则当进行修改时,会提示:已有n个表单使用此皮肤,细节设定将导致这些表单的皮肤也随之变化,确定则开始细节设定
- 如果没有选择“系统皮肤”或“共享皮肤”,直接进入细节设定。此时细节设定仅影响当前表单,相当于使用的是复制皮肤
- 如果勾选的系统皮肤,然后进行细节设定,同样此时设定仅影响当前表单
- 另存为共享皮肤时,皮肤名称不可为空,最多支持输入8个字符
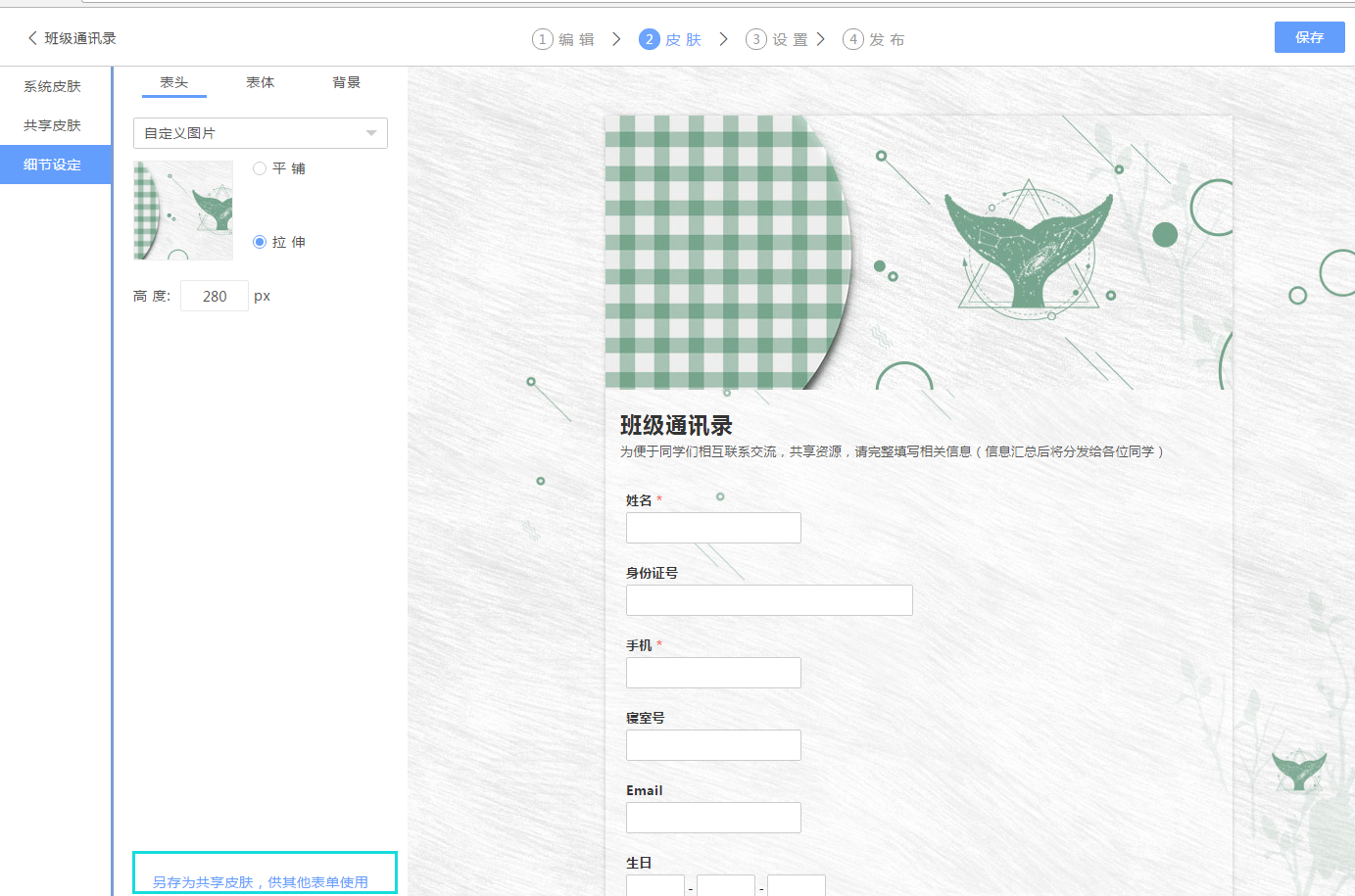
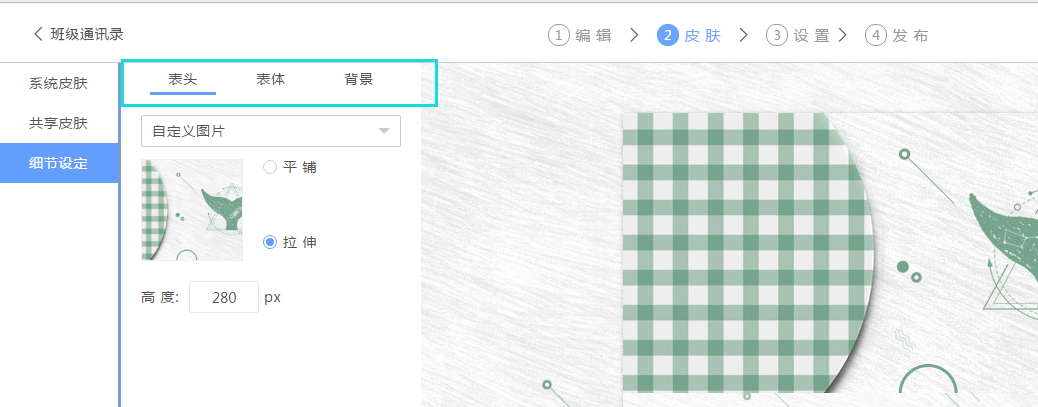
细节设定
可对表单的表头、表体、背景等进行自定义设置。
表头设置
即表单LOGO,可根据您的需求上传LOGO,如果不想显示表单头,可以将高度设置为0。
tips:表头banner图建议长度640px,宽度无限制。
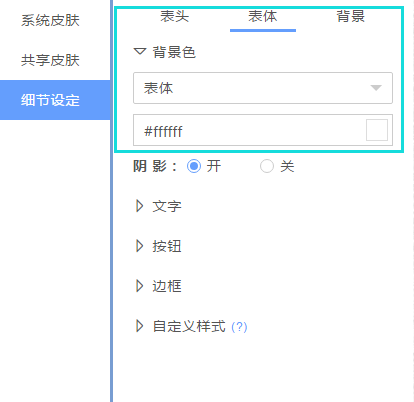
表体设置
包括对表体背景色、文字、按钮、边框及自定义样式进行设置。
背景色:
可以设置表体、输入框及按钮的背景色,甚至加阴影处理。
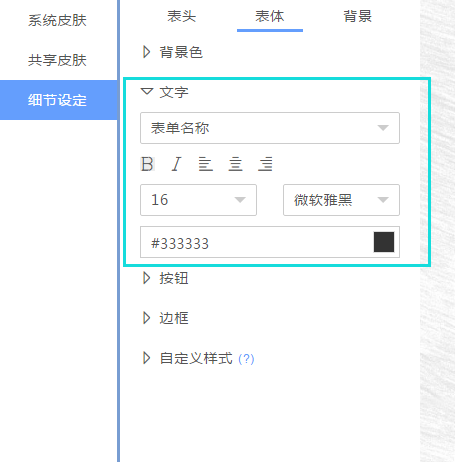
文字:
字体、大小、颜色都可以任你处置。
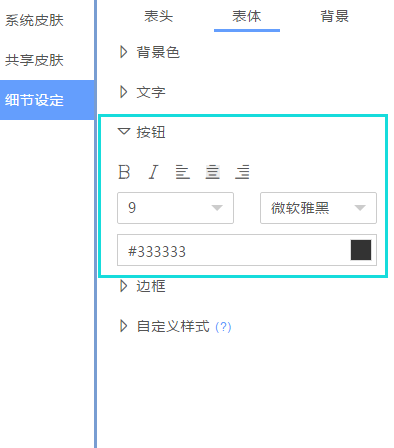
按钮:
厌倦了所有表单的按钮都叫“提交”,可以自定义设置。比如对于订单类的表单,可以改为“马上下单”,还可隐藏提交按钮。
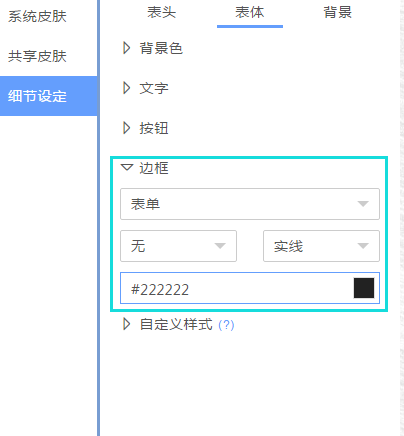
边框:
样式、颜色、粗细等可以随意更改
自定义样式:
如果您懂CSS技术,我们提供了自定义CSS功能,您可以设计出任何的样式然后应用于表单中。
- 以下是一些常用的样式,直接复制粘贴到文本框中即可:
| 功能 | 代码 |
|---|---|
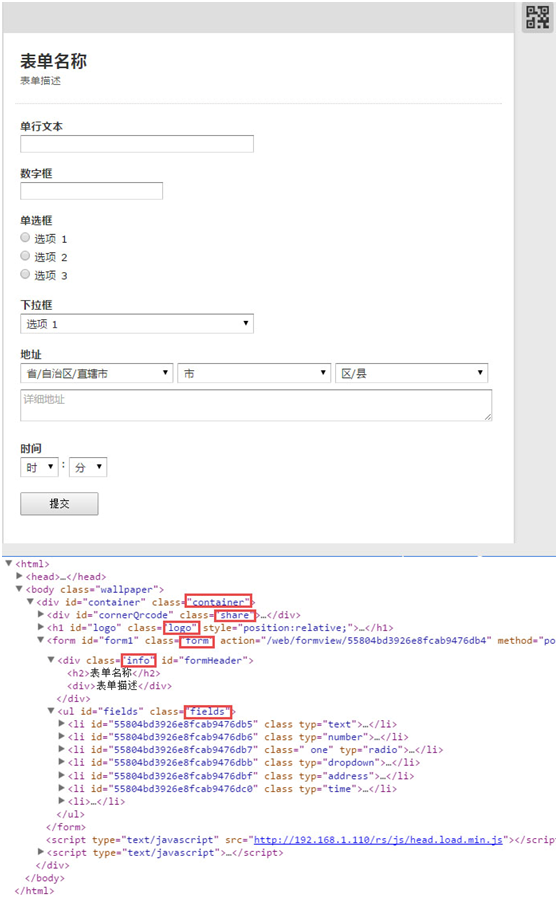
| 隐藏表头 | .info{display:none;} |
| 隐藏二维码 | .share{display:none;} |

- 自己定义class,然后在字段设置中使用此class。比如你可以自定义CSS中输入如下代码
.myclass{color:red;}
在表单设计器中,选择一个字段,就可以直接设置其CSS属性为”myclass”来使用这个样式了。